Sage 300c Customization Tip: Adding UI Elements Using Javascript
Here’s a way to add UI elements to your customization using javascript, bypassing the UI wizard.
One reason you might not want to use the wizard, is that it may be missing certain HTML elements. One example is adding a password input textbox. As of August 2019, the wizard doesn’t provide this option.
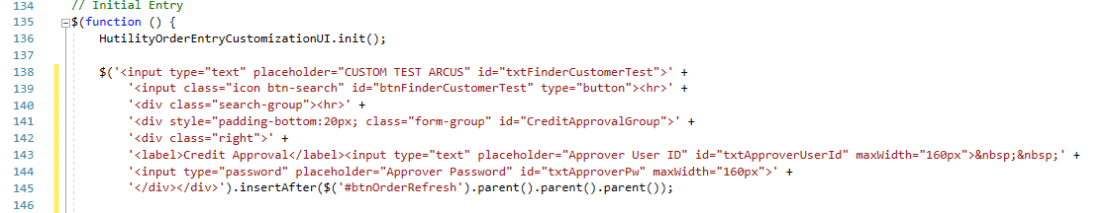
In the below example, we’re adding a textbox and button combo to initialize later on as a finder. We’re also adding a textbox for a user id, and a corresponding password. We’ll be adding these right before the row where the Post button is, on the OE Order Entry screen.
HutilityOrderEntryCustomizationUI = {
initCustomFinders: function () {
sg.viewFinderHelper.setViewFinder("btnFinderCustomerTest", "txtFinderCustomerTest",
{
viewID: "AR0024",
viewOrder: 0,
displayFieldNames: ["IDCUST"],
returnFieldNames: ["IDCUST"],
filter: null,
initKeyValues: [],
parentValAsInitKey: true
});
},
}
// Initial Entry
$(function () {
HutilityOrderEntryCustomizationUI.init();
HutilityOrderEntryCustomizationUI.initCustomFinders();
});In the above code, btnFinderCustomerTest would be the id of the button that triggers the finder, and txtFinderCustomerTest would be id of the textbox where the finder result value is placed.
The button and textbox DOM elements can be defined using the Sage UI Customization wizard or defined via javascript as we’ve described here.

The code above can be done more elegantly, please excuse it for the sake of illustration purposes!
This is nothing specific to Sage 300c web development, just showing it as an option that can be done.