Sage 300c Customization: Modals, Dialog Boxes and Prompts
Plain old javascript dialogs and prompts cannot be readily used in customizations, as the web screens run inside of frames.
For example, running the below code:
var r = confirm("Are you sure you want to post for customer [" + data.model.CustomerNumber + "] from group [" + data.model.CustomerGroupCode + "]?");Will be ignored by the browser, and the following will be logged in the console:
Ignored call to 'confirm()'. The document is sandboxed, and the 'allow-modals' keyword is not set.
Plain old javascript dialogs and prompts cannot be readily used in customizations, as the web screens run inside of frames.
For example, running the below code:
var r = confirm("Are you sure you want to post for customer [" + data.model.CustomerNumber + "] from group [" + data.model.CustomerGroupCode + "]?");
Will be ignored by the browser, and the following will be logged in the console:
Ignored call to 'confirm()'. The document is sandboxed, and the 'allow-modals' keyword is not set.
To avoid this, we must use one of the numerous dialog box options available to us in Sage’s global.js.
There are A LOT of functions, so we’ll add them here as we learn how to use them.
Here are a few to start:
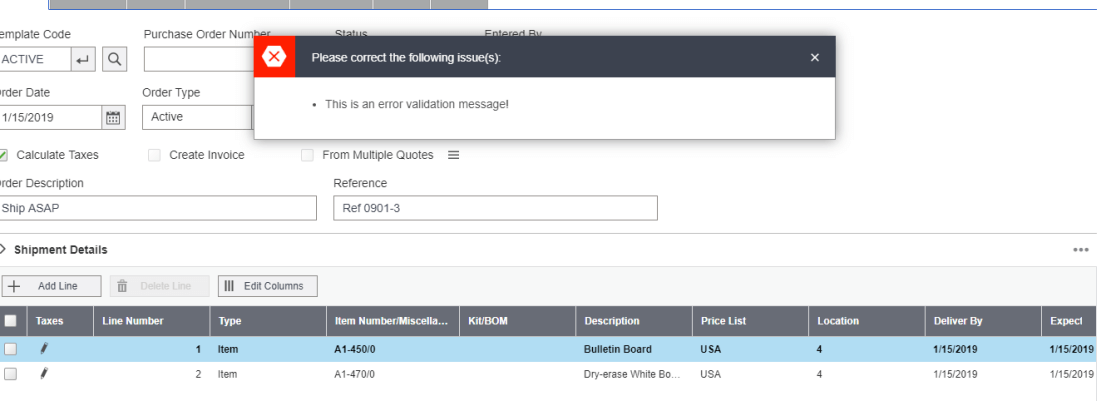
sg.utls.showValidationMessage
Using this, simply shows an error validation message.
It can used like this:

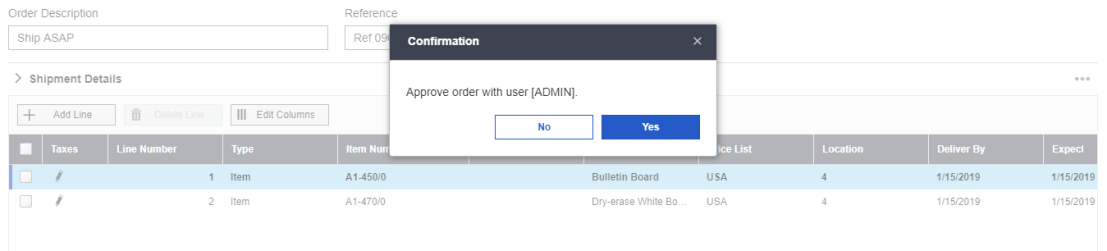
sg.utls.showKendoConfirmationDialog
Using this shows a yes/no prompt.
It can be used like this:
var approverUserId = $('#txtApproverUserId').val();
var approverPw = $('#txtApproverPw').val();
var customerNumber = orderEntryUI.finderData.CustomerNumber;
if(approverUserId && approverPw)
{
sg.utls.showKendoConfirmationDialog(function () {
sg.utls.ajaxPost(url, { user: approverUserId, pw: approverPw, customerNumber: customerNumber }, HutilityOrderEntryCustomizationUICallback.jbtest);
},
null, "Approve order with user [" + approverUserId + "].", "Demo");
}
else {
sg.utls.showValidationMessage("Pleaser the credit approver credentials");The above example shows a confirmation dialog if two textboxes have been filled in, otherwise it shows a validation error message. The confirmation dialog takes in 3 arguments: the function to run upon a “Yes”, the function to run upon a “No”, and the prompt message.
In this example, we’re sending an AJAX POST request to a custom controller if “Yes” is clicked.
The confirmation dialog shows like this: